Enrich your knowledge graph by mapping table columns to data properties
The use of mapping patterns allows us to simplify the design, validation, and maintenance of the mapping needed to build a knowledge graph. Following our previous article where we explained the process of creating your first mapping pattern to build a knowledge graph, here we continue with the series by presenting another fundamental mapping pattern for effective data integration: mapping a table to data properties. As in the previous post, we will map the data from Microsoft’s AdventureWorks sample database to the classes and properties from schema.org.
The pattern: Mapping A Table To Data Properties
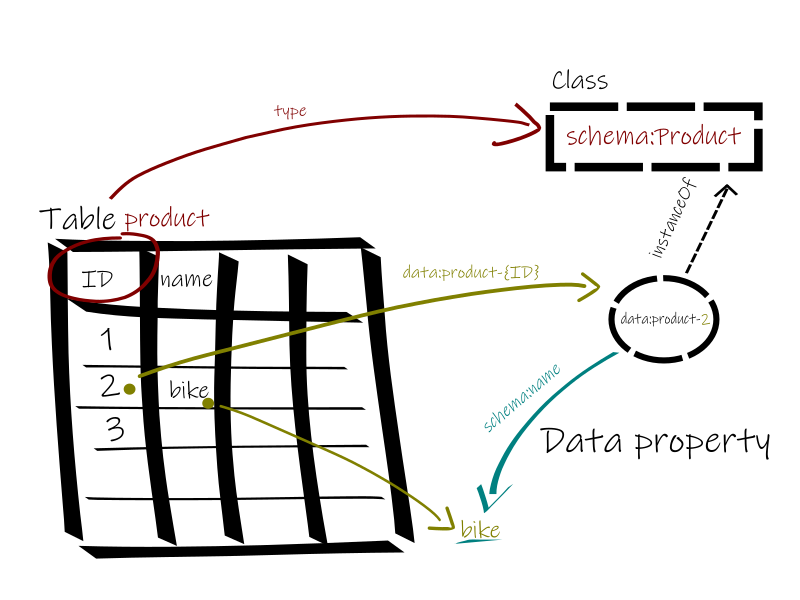
Mapping a table to data properties is a fundamental pattern when building a knowledge graph from a data source. It consists of associating a column in the relational data source containing simple attribute data like a string or integer to one or more properties. This means that every single row of the table, which is uniquely identified by the primary key, is related to a data property through its column. Data properties have defined data types, such as string, integer, date, datetime, or boolean.

Analyzing the content of the lens from a table
In our AdventureWorks database, we have a table production.product containing data about sold products and their manufacturing. We would like to be able to retrieve some data properties from this data for our knowledge graph, so we use Ontopic Studio to fetch this information from the data source.
We previously created the lens lenses.production.product, representing in Ontopic Studio a mirror view of the table production.product, and we used it to map the class Product to our data. We will continue using this lens to visualize and edit the content without altering the original data stored in the data source.
In the lens, we can visualize the column productid (our primary key, identifying each product in our table) and we can also consider other information:
- the column productnumber which contains an alphanumeric code identifying the product
- the column name with the actual name of the product
- the column sellstartdate with the date in which the product was available for sale.
In the following video, we visualize the chosen columns in our lens, these attribute values can be useful to query in our knowledge graph.
Adding useful properties to the class instances
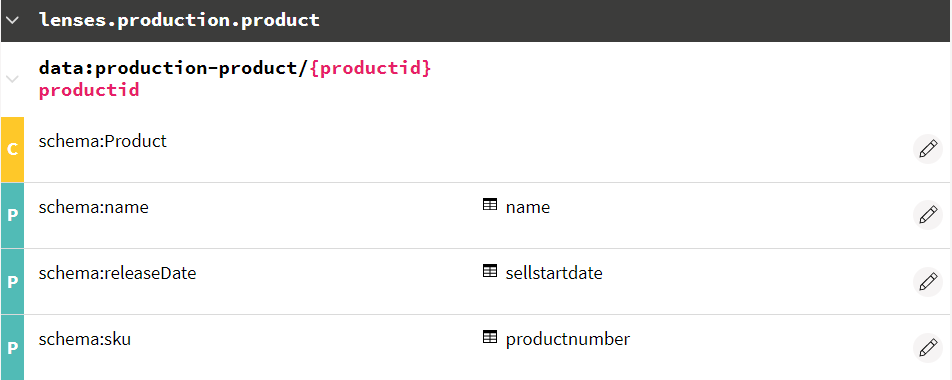
We can extend our knowledge graph by adding three properties: productID, name, and releaseDate to the instances of the class Product we previously mapped from schema.org.
The ontology contains the property schema:sku that is well-suited to represent the values stored in our column productnumber. Its name stands for Stock Keeping Unit (SKU), which is a merchant-specific identifier for a product or a service that is typically printed as a scannable barcode.
In Ontopic Studio we reuse the already existing template data:production-product/{productid} for generating entities in our knowledge graph. We created the template to represent the instances of the class schema:Product and here we use it to connect the property schema:sku to the column productnumber. Since the column productnumber is stored in the data source as varchar (a string field with a variable size), it gets automatically assigned to the datatype xsd:string.
The second property we consider is schema:name, which we map to the column name in lenses.production.product following the same process. Since the column name is also a string value, it also gets assigned to the datatype xsd:string.
Finally, we add the property schema:releaseDate corresponding to the column sellstartdate. Here since the column contains a timestamp the assignment is to the datatype xsd:dateTime.
Note that, like with the previous mapping pattern, no SQL query was needed for creating these mapping entries.
The resulting entries are the following:

We can test now the mapping by making a query that shows the content of the knowledge graph. We are able to obtain a resource for each individual present in the original table and visualize the information about name, sku and release date of each entity.
Final remarks on mapping a table to data properties
The presented pattern has been introduced as well in the book Designing and Building Enterprise knowledge graphs. The authors Juan Sequeda and Ora Lassila call it a direct concept attribute. A direct concept attribute maps a column in a table to a concept attribute, where a concept attribute corresponds to what we call a data property in the present article.
A similar pattern has been presented in the article Mapping Patterns for virtual knowledge graphs by Diego Calvanese et al., where mapping a table to data properties, together with mapping a table to a class, is part of what they call the Schema Entity pattern.
This pattern allows us to connect our entities with some useful attribute data, expanding our knowledge graph to describe knowledge about a certain topic, with properties that are interesting not as entities, but as simple values.[d]
In Ontopic Studio data properties are simple to create and edit because only the property and the column need to be selected. The IRI of the domain class can be reused as subject for all the properties and the datatype is usually automatically inferred. Typing errors and manual effort can be avoided and as we have seen no SQL query is required. Thus the process of data integration using mapping patterns becomes more efficient.
In the next article, we will continue to explore how to simplify data integration using knowledge graph with the use of a third mapping pattern: mapping a table to object properties.
Have you ever worked with a mapping editor before? If you would like to try Ontopic Studio just register for a demo access or book a meeting.
Get a demo access of Ontopic Studio
Ready to do mapping with a no-code approach? Let us help you. Get a demo access:

